How to add images & a galleries to a page
Images are gold & your website will come alive if you have lots of (good!) images.
There are many ways to add images and galleries to a page on your site and most of the page blocks allow you to easily an image/s.
This video shows you the gallery page block and also, how to add an image or gallery to a text box.
It is best practice to resize & optimise your images – so I recommend you check out these tutorials as well:
How to add an image to a text box
The easiest way to add an image to a text box, is to put your cursor where you would like to add the image, click on ADD MEDIA and then either select the image from MEDIA LIBRARY (if it has already been uploaded to the site) or select UPLOAD FILES if you want to upload it from your computer.
Select the image and INSERT INTO PAGE.
Easy!
Image alignment & resizing:
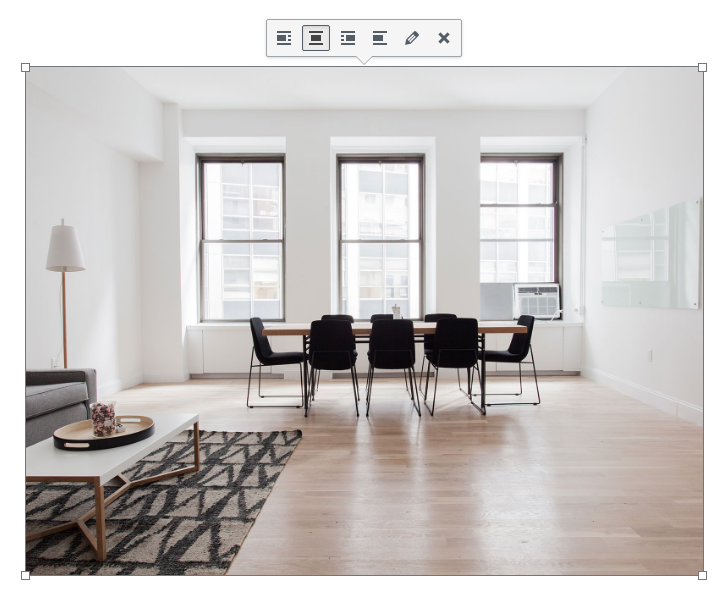
Once it is in your text box – if you mouse over the image then these icons appear and you can change the image alignment.

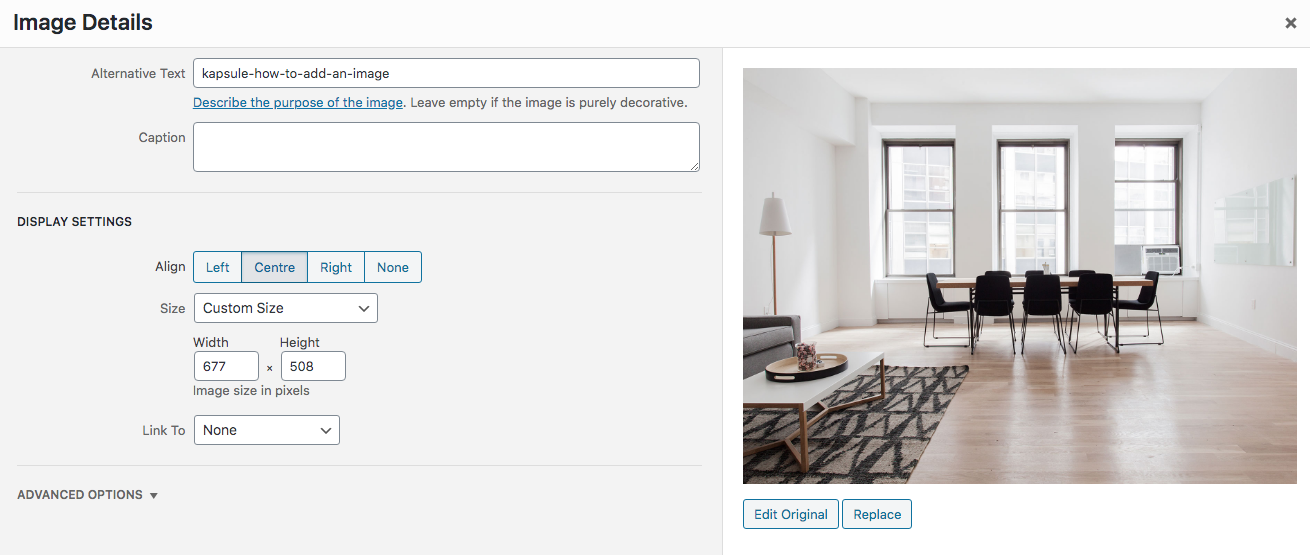
If you click on the pencil icon, you get access to more options and you can resize your image (or you can just grab the corner of the image and resize it manually).

Hyperlink your image:
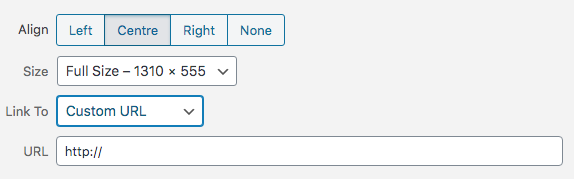
You can even hyperlink your image by clicking on the LINK TO option & choosing CUSTOM URL.

Images & columns:
Sometimes it is tricky to get your image alignment right.
An easy way to do this is by using columns as the column contain the images.
Insert the columns into the page and insert the images into the columns. For more on this, see the column tutorial.
The beauty of using columns, is that after you have inserted the column code into your page, you can easily change the numbers to change the column width.
For examples, see below:
This uses 2 columns with text in one column and an image in the other column.
Lorem ipsum dolor
Consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.

This uses 2 columns with an image in each column.














This uses 3 columns with an image in each column.





















And so on.
NEED SOME HELP PLANNING YOUR NEW WEBSITE?
Download your FREE WORKBOOK
& start creating your new site.
Download FREE today
