How to add column shortcodes to your WordPress page
Instead of having your text run full width across the page, you can use shortcodes to create columns.
There are a many options when adding columns to your website.
For examples of what is possible, see below.
One Third
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
One Third
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
One Third
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
One Third
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi.
Two Thirds
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
Two Thirds
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
One Third
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi.
One Half
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
One Half
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
One Quarter
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi.
One Half
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
One Quarter
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi.
One Quarter
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi.
One Quarter
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi.
One Half
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
One Quarter
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
One Quarter
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
One Quarter
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
One Quarter
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
One Fourth
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit.
Three Fourths
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
Three Fourths
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit. Fusce lacinia, nisl vitae tempor porttitor, massa lacus iaculis ante, eu cursus urna enim ullamcorper neque.
One Fourth
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et quam ut nisl viverra luctus et vel mi. Curabitur faucibus vehicula velit.
How to add columns
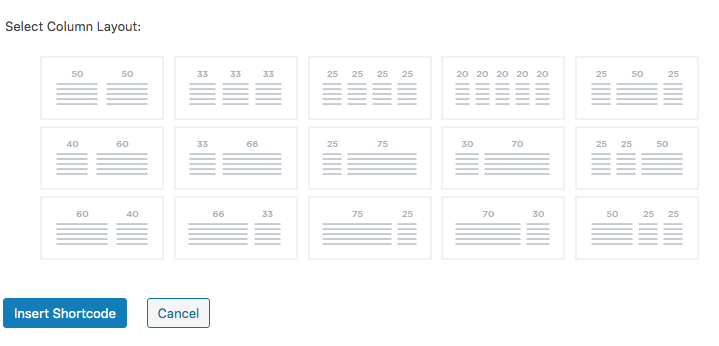
To add columns, click on INSERT SHORTCODE and then choose columns.
Select your column layout and then click on INSERT.

Understanding columns
Columns work in percentages.
You can divide your content into 10%, 20%, 25%, 30%, 33%, 40%, 50%, 60%, 66%, 70%, 75%, 80%, 90%, 100% increments.
note: 33 and 66 are simplified 1 third and 2 thirds.
note: You cannot put columns inside columns.
note: It is important to make sure the first column has first="true" and the last column has last="true" attributes.
2 Column example:
[column width="50" first="true"]content[/column] [column width="50" last="true"]content[/column]
3 Column example:
[column width="33" first="true"]content[/column] [column width="33"]content[/column] [column width="33" last="true"]content[/column]
4 Column example:
[column width="25" first="true"]content[/column] [column width="25"]content[/column] [column width="25"]content[/column] [column width="25" last="true"]content[/column]
Pro Tip: Images & columns
Columns are good for containing and organising images on a page.
For example – if you selected the 50 / 50 layout, and put images (with the same dimensions) in each column, they would look like this.


NEED SOME HELP PLANNING YOUR NEW WEBSITE?
Download your FREE WORKBOOK
& start creating your new site.
Download FREE today
